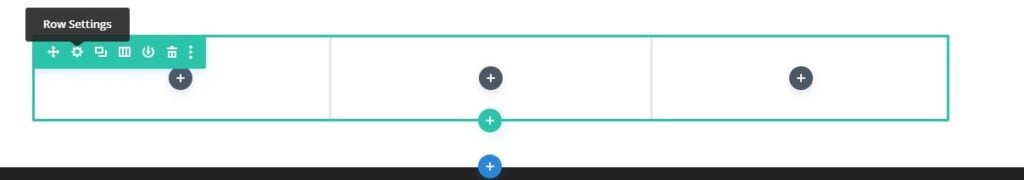
Divi has a smart build-in feature there allows to make columns the same height, this allows making some really nice layouts. The first step is to insert a row with 3 columns. But you can make this work with any number of columns.

After this open the row options by hovering over it and clicking the options icon.

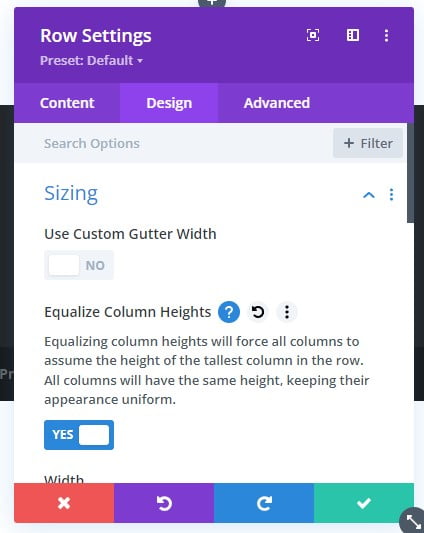
Then go to design and then open sizing options. In here enable equalize column heights, this will make all columns the same height

How To Make Background On Columns Same Height Divi
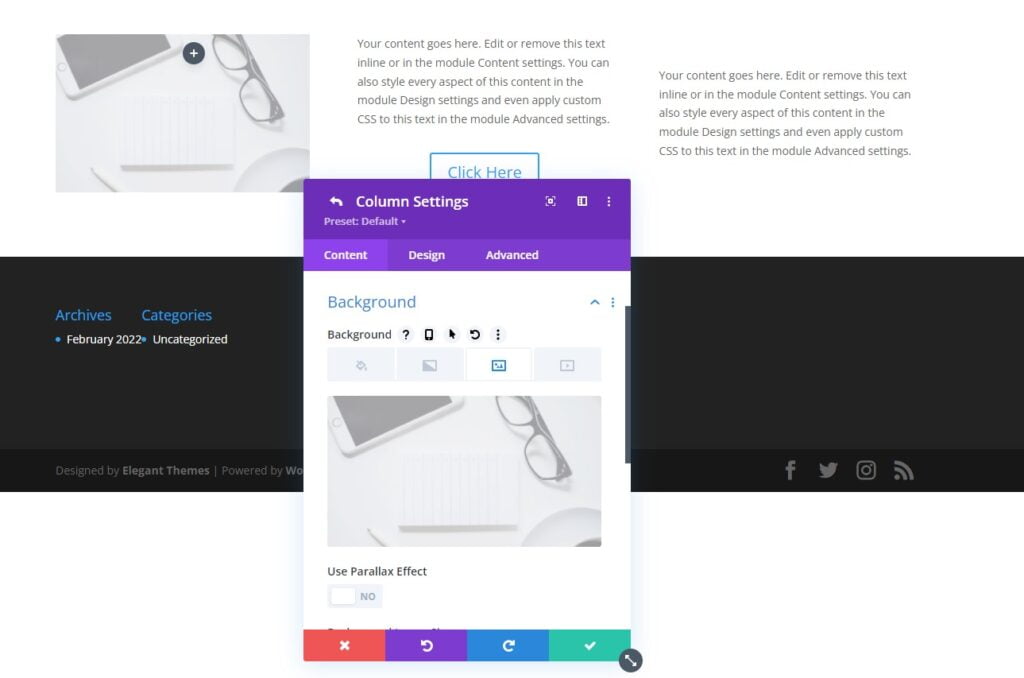
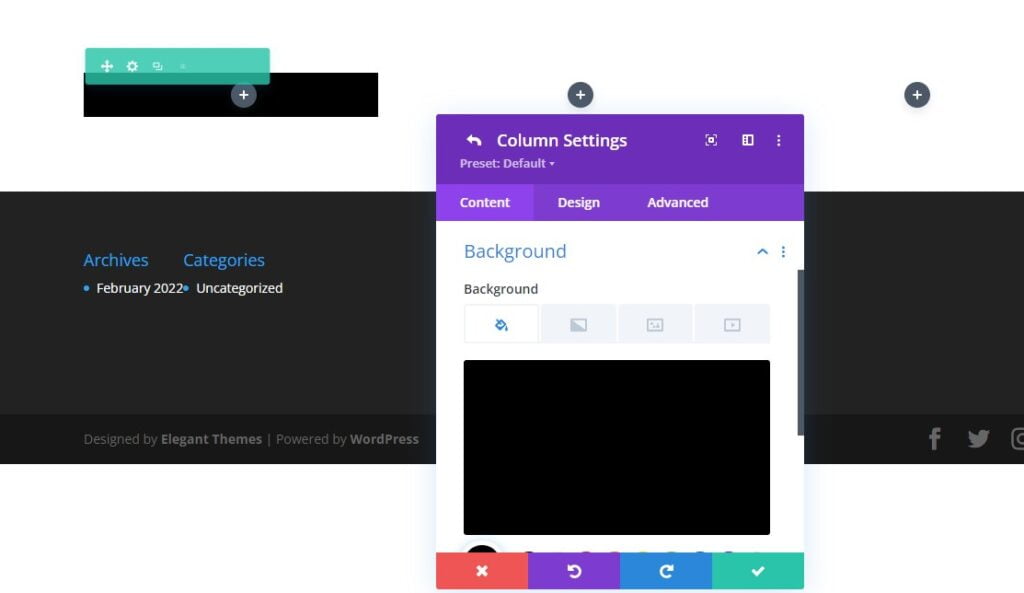
First, open the row settings again then you are able to see the 3 columns click on the settings icon on one of them. Then when column settings is open go to content and scrool down and find background section, here you can set the background color of the column. Its also possible to use image, gradiant or video instead if you want. If you have enabled equalize column heigts on the row, then the background color should adapt to the height of the tallest column.

Now you can either fill things in the other columns of set a min heigt on one of them. If you put in an image module in one of the other columns then the other column background color will adaps in size.

How To Vertically Align Text In Middle In Columns Same Height Divi
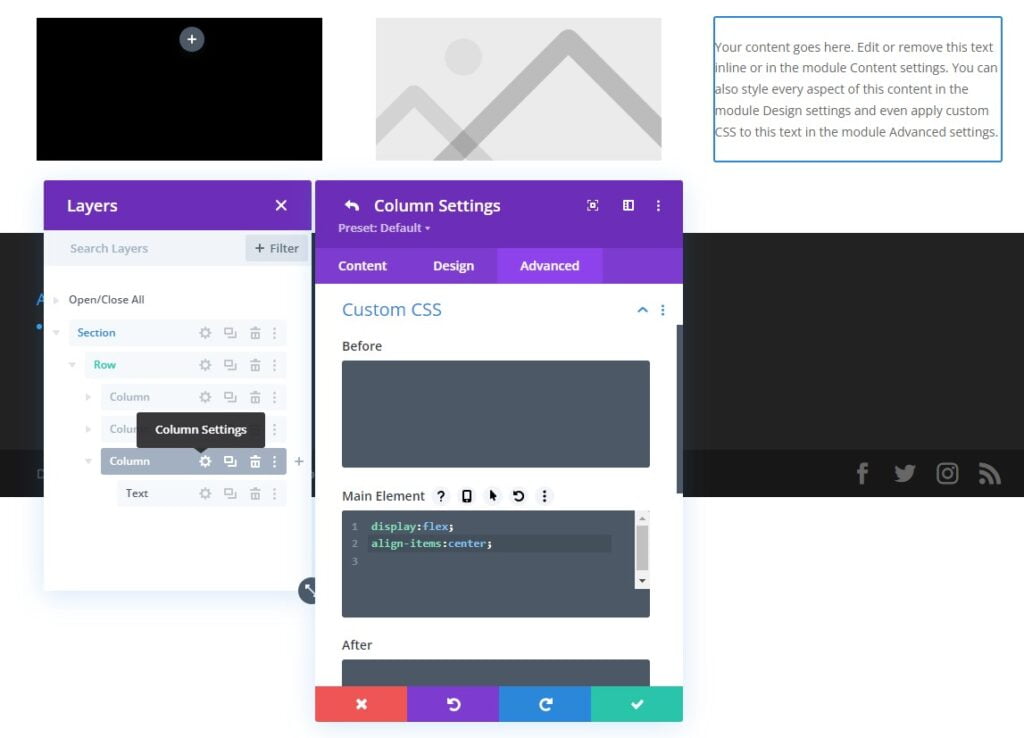
If you want the text or something else to be in the center of the column vertically, then open column options for the column where the text module is inside. Go to the advance tab and Custom CSS, on the mail element place this code.
display:flex;
align-items:center;
How to match image height with columns height next to it
Make sure like above to have equalize columns height to make columns same height divi, from there is pretty simple. Instead of using a background color, then use a background image on a column. Then it will automatically to fit the height to match the size of the other columns, if you have and empty column with image on it, then make sure to set min height with CSS for it if you want to show on phone. The reason why to do this is to make the image and columns more responsive, because then the height will adapt to the other column sizes.