The Divi theme has added a lot of performance features, there speed up the load of the page. In most websites, it’s best to enable all the Divi performance features, but in some websites, there have many plugins, etc. some of the features can conflict and break the page. The process of enabling the Divi Performance features is pretty easy.
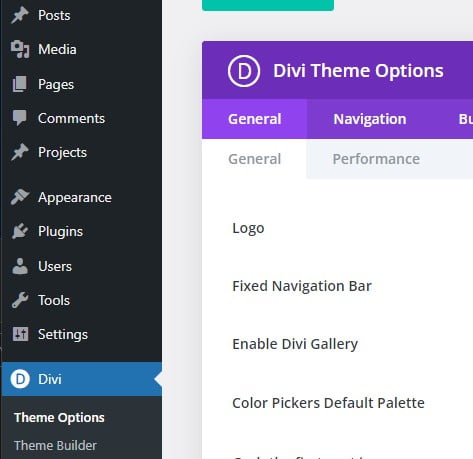
First login to the backend of WordPress and locate Divi in the side menu, then select theme options.

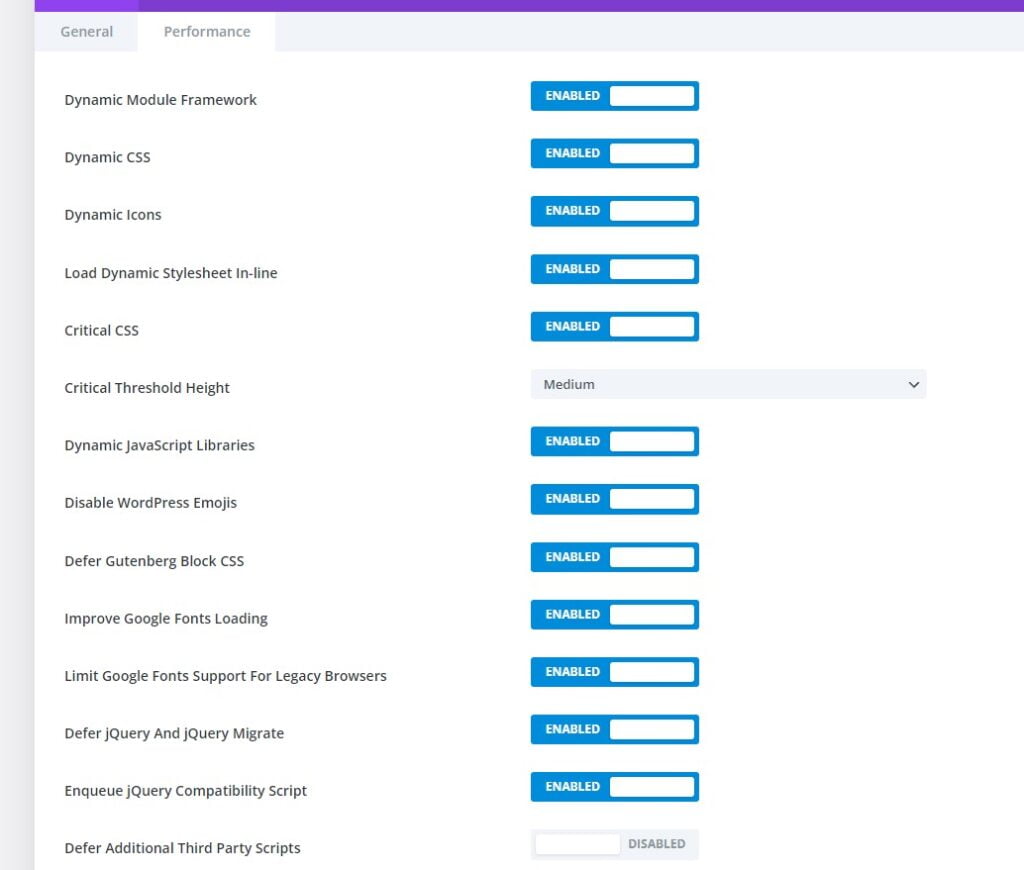
After this click on the Performance tab and then you can see many options. Some options are only visible when some of the other options is enabled.
If you want to know what each option does, you can hover over each option and a ? will appear where you can read what the option those.
Divi Performance features overview
Dynamic Module Framework
Dynamic CSS
Dynamic Icons
Load Dynamic Stylesheet In-line
Critical CSS
Critical Threshold Height
Dynamic JavaScript Libraries
Disable WordPress Emojis
Defer Gutenberg Block CSS
Improve Google Fonts Loading
Limit Google Fonts Support For Legacy Browsers
Defer jQuery And jQuery Migrate
Enqueue jQuery Compatibility Script
Defer Additional Third Party Scripts

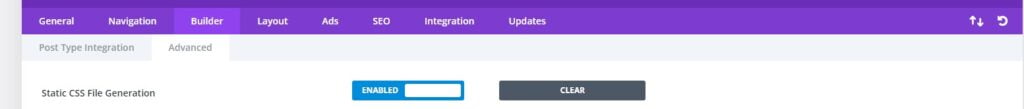
Divi Performance Feature Static CSS File Gerneration
Another great feature is you can enable the static CSS, but this can also sometimes cause issues. But in general, the issue will be fixed if you clear the static files. Its most times also best to leave this feature on because it will usually help you to get better CLS score. From the theme options click on the builder and then advanced. When enabled the clear button will show, so you are able to clear the files.