JavaScript is a programming language there is great for beginners. Its mostly used in web programming, so you have to know basic HTML and CSS in order to use it.
JavaScript was made for web development, to create dynamic behavior on web pages, but it can be used for many different things. Its flexible and powerful and relative easy to learn compared to other programming languages.
How to use JavaScript?
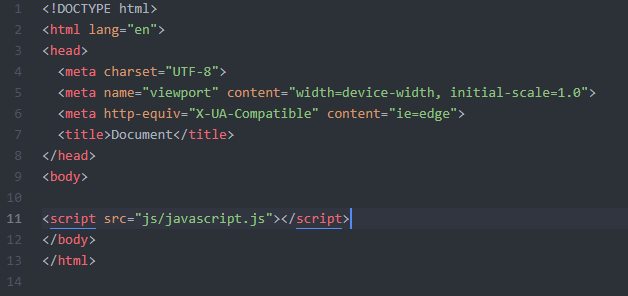
The first thing you need to do when you want to try JavaScript, is to create a HTML and JavaScript file. You need to link the HTML file to your JavaScript file. I recommend to place you script in the bottom of your HTML body, for faster load times.
Example on how you could link to your script file. Line 11 shows the link, the rest is standard HTML which you properly also need.

JavaScript variables
Basically variables is a small box with information, which you can reuse. Examples could be password, age, username, hobbies etc. Variables is used in many different programming languages.
If you have created a HTML and a js file and linked them, like in the example before. Now try to open the HTML file in your browser and open you js file in your code editor.
If you want to create a variable then you need to do it in your js file.
Example
var lname =[“Linnet”];
var state its variable.
lname is the name of the variable, which can be almost anything you want.
Linnet is the value, and my last name.
If you want to see it in the browser you can use document.write.
like this.
document.write(lname);