HTLM is a markup language used to creating the skeleton for web pages. In order to style the webpage you need to use css, which is used for designing the webpage. If you want to create a dynamic webpage, you can use JavaScript and/or php to make a website dynamic.
HTML5 Code Structure
The front page file of a website is typically called index.html. HTML is basically just a text file, so you can edit in a text editor.

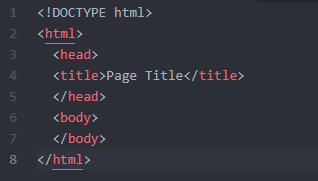
You need to start the file by stating the doctype which is <!DOCTYPE html> which will tell the browser that this is a HTML file.
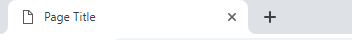
The head tag you can paste things in like the page title wich will show up in the browser tap. Generally other things there is now directly shown on the page. You can also link to a css or JavaScript file.

Body is where you can put the content there is shown on the page, but without css the page will be simple and not look like a regular website.


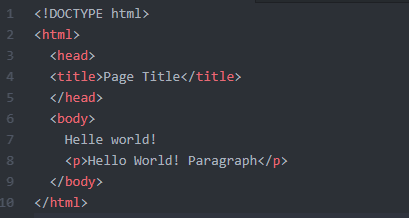
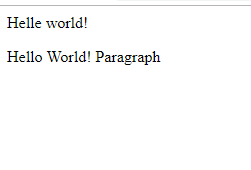
There is many tags you can use in the body, if you just put text in with no tags around it its will show up on the page. But if you want to structure your HTML you need to use tags like the <p> tag. p stands for paragraph.
<p> opens the p tag.
</p> close the p tag.
Its a smart thing to do nesting like i did in the example above, so every time you go on layer down you use the tab key to move the code longer inside. This will help you to easier manage your html code, when you have a lot of it.
