What is Bootstrap?
Bootstrap is a CSS Framework you can use to style your website, so you don’t have to write the CSS and javascript yourself. You can either download the files from their own site https://getbootstrap.com/ or just link to one of the online stylesheets in your HTML head. In order to use Bootstrap, you need to understand some HTML Basic and it’s a good idea to have some knowledge of CSS as well.
How to use Bootstrap
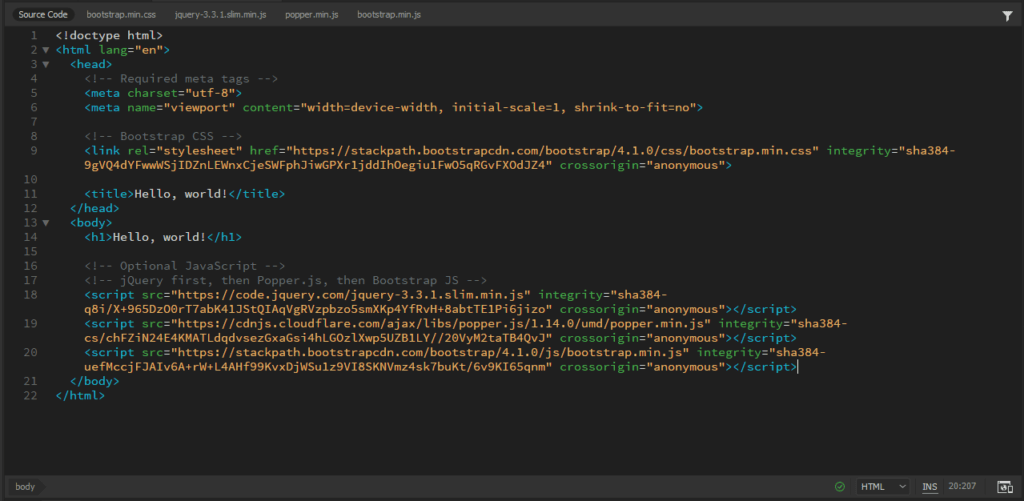
-You can download the starter template here.
This method uses online style sheets so you don’t have to download anything. Then you simply just apply the classes from Bootstrap on the HTML elements you want.
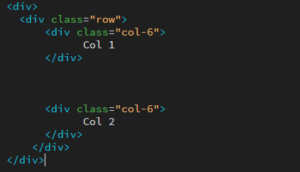
Bootstrap has an inbuilt grid system with 12 columns, you can use this to make a layout for your page.

You can do this by give a div the row class and then give the divs you want in the column the col-6 class, this will make each box fill half of the page. If you want bootstrap to handle the layout manually just give them the class col, this will automatically create a layout there fit the content.
An example more is if you want 4 column you make 4 divs and give them the class col-3, then it will look like this.
If you have images inside the columns and want them to scale/make them responsive you can use the class img-fluid.
![]()
If you want to style your images more you can use the classes rounded, rounded-circle, img-thumbnail. If you want to move the picture you can use the classes float-left and float-right.
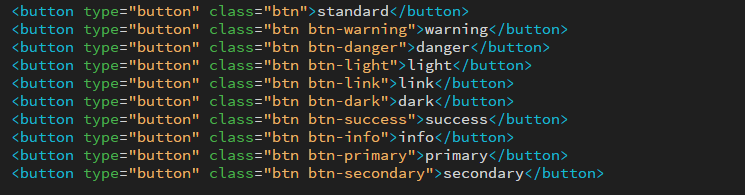
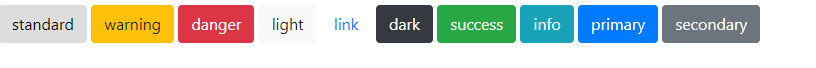
If you want to make a button you can use the btn class and if you want to use one of the standard colors you can use one of them. Like for example btn btn-warning, its a yellow color.