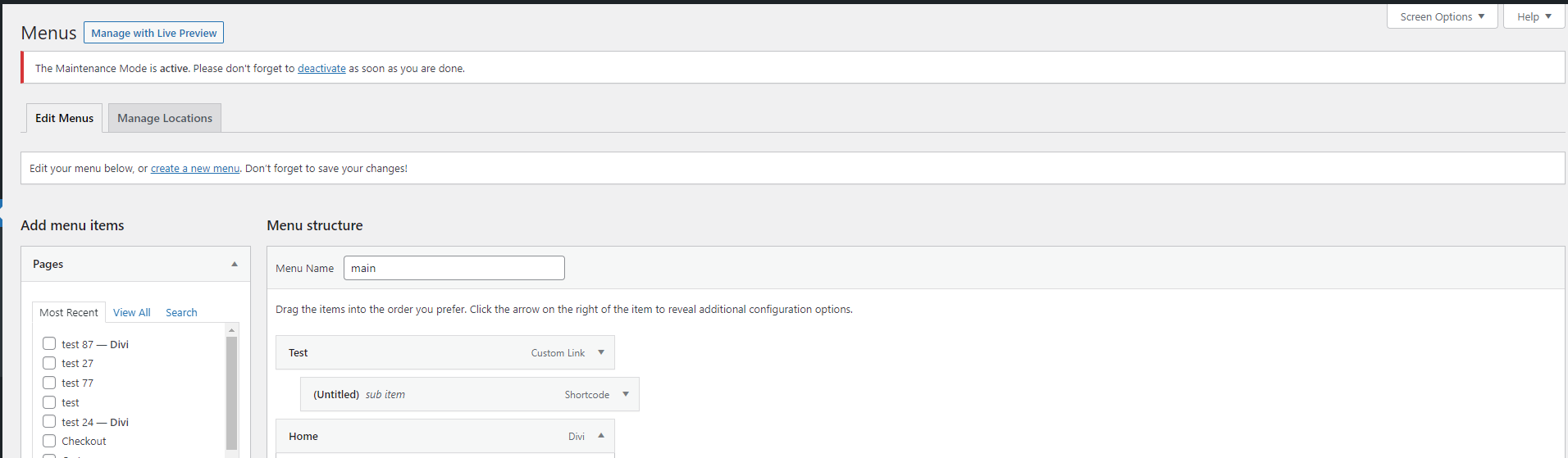
First step is to go under the Appearance menu and select menus.

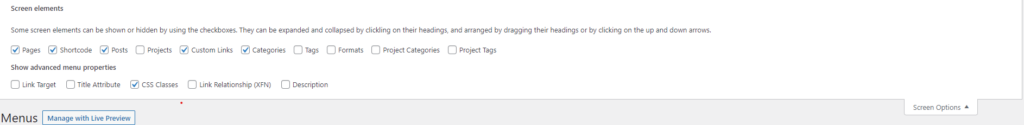
Then click on screen options in top right corner, some new settings will appear enable CSS classes.

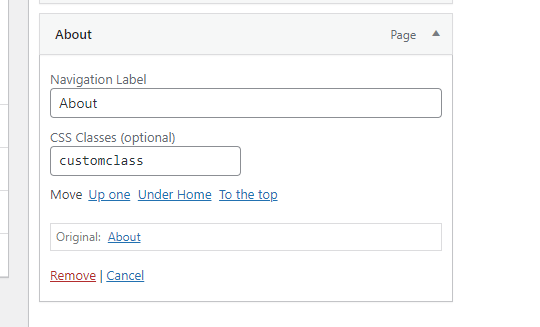
Now click on one of your menu items, an new option have appeared for custom CSS class. Here can you write the custom CSS class you want for that certain menu point, you can also use the same class for more menu points. This can be pretty useful for hiding certain menu points on mobile or other custom styling. Rember to click the save menu button.